G’day guys!
Hope you all had a very Merry Christmas. This’ll probably be a short one, but it may help out a couple of you who run into this little problem during local development.
Problem? How can there be problems this close to Christmas!
I know, right? Anyway though, arguably you should probably be using HTTPS even for local development, so that the disparity between your local environment and production environment is as small as possible. This is of course always a good idea, so that there’s less room for surprises during deployments. One challenge with using HTTPS locally though is getting a certificate that the browser will respect.
Generating a certificate for localhost
This will vary greatly depending on your stack, but for us dotnet guys, we have:
dotnet dev-certs https --trust
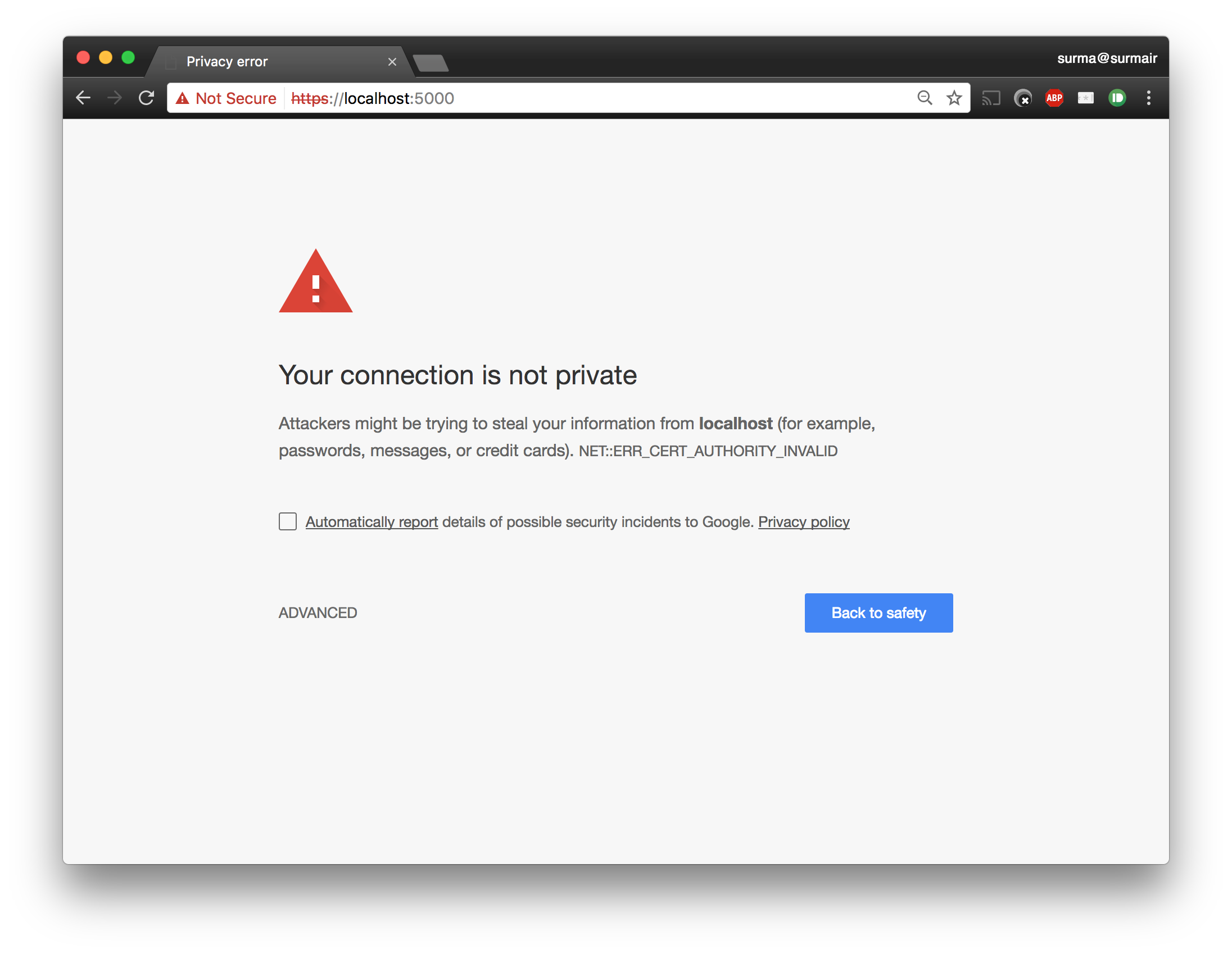
Unfortunately, even with the local certificate setup though, we still run into the following on Chrome specifically:

The simple solution for this is to enable an insecure localhost, in the Chrome settings. Open up a new Chrome tab and paste the following into the address bar.
chrome://flags/#allow-insecure-localhost
Turn on the flag, restart Chrome, and that’s it! You should be good to go.
Well guys, that wraps me up like a good ol’ Christmas pressie. Told ya it’d be short!
Catch ya!